Node.js中使用Log.io在浏览器中实时监控日志(等同tail -f命令)
今天,抽空了浏览了下node.js ,哈哈,看了一篇入门的文章(http://www.nodebeginner.org/index-zh-cn.html),自我感觉是入门了,不过里面一句话,挺有感悟:
不过,这些毕竟都是前端技术,尽管当想要增强页面的时候,使用jQuery总让你觉得很爽,但到最后,你顶多是个JavaScript用户,而非JavaScript开发者。然后,出现了Node.js,服务端的JavaScript,这有多酷啊?于是,你觉得是时候该重新拾起既熟悉又陌生的JavaScript了。但是别急,写Node.js应用是一件事情;理解为什么它们要以它们书写的这种方式来书写则意味着——你要懂JavaScript。这次是玩真的了。 是滴,这次是要玩真的了。。
话说,看到一个不错的东西log.io,官方解释是说:
Real-time log monitoring in your browser Powered by node.js + socket.io
实时日志监控,我们可能想到linux下的tail -f ,log.io 也是大致这个意思,不过比tail -f 功能强多了。这个东西也是C/S 架构的哦。
下面实际演示一下:
1、安装
这东西,依赖nodejs,我们先把nodejs装上,参考官方的安装方式:(http://nodejs.org/download/)
我这里使用的是mac 的brew 安装方式:
brew install nodejs
或者利用yum:
yum install nodejs
之后我们就可以使用npm来安装log.io 了
npm install -g log.io --user "chenqing"
安装之后,启动服务端(不需要配置):
log.io-server
之后配置客户端
vim ~/.log.io/harvester.confexports.config = { nodeName: "application_server", logStreams: { test: [ "/Users/chenqing/test.log" ] }, server: { host: '0.0.0.0', port: 28777 } }
启动客户端:log.io-harvester
我们来测试一下:
首先在命令行下
[ chenqing@Qing ~ ] for i in {1..1000};do echo `date ` >> test.log ;done
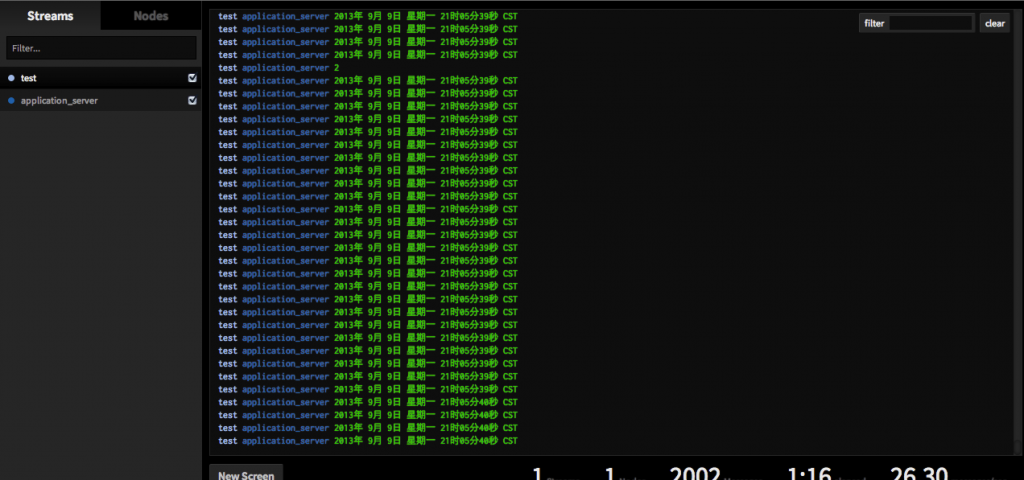
打开浏览器:http://localhost:28778/

小结Node.js中非阻塞IO和事件循环
学习和使用Node.js已经有两个月,使用express结合mongoose写了一个web应用和一套RESTfulwebapi,回过头来看Node.js官网首页对Node.js的介绍:Node.jsusesanevent-driven,no
用C/C++来实现 Node.js 的模块(一)
N久之前的一个坑——用Node.js来重构NBUT的OnlineJudge,包括评测端也得重构一遍。(至于什么时候完成大家就不要关心了,(/?Д′)/~??总之我们现在要做
用C/C++来实现 Node.js 的模块(二)
温故而知新,可以为湿矣首先请大家记住这个V8的在线手册——http://izs.me/v8-docs/main.html。还记得上次的building.gyp文件吗?{"targets":[{"target_name":"addon","sourc
标签:东西,方式,来实现,中非,服务端