纯CSS绘制三角形(各种角度)
今天给大家带来 CSS 三角形绘制方法

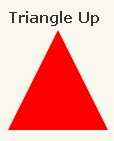
#triangle-up {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid red;
}

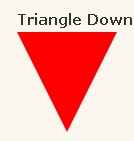
#triangle-down {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 100px solid red;
}

#triangle-left {
width: 0;
height: 0;
border-top: 50px solid transparent;
border-right: 100px solid red;
border-bottom: 50px solid transparent;
}

#triangle-right {
width: 0;
height: 0;
border-top: 50px solid transparent;
border-left: 100px solid red;
border-bottom: 50px solid transparent;
}

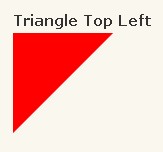
#triangle-topleft {
width: 0;
height: 0;
border-top: 100px solid red;
border-right: 100px solid transparent;
}

#triangle-topright {
width: 0;
height: 0;
border-top: 100px solid red;
border-left: 100px solid transparent;
}

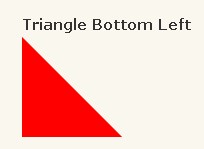
#triangle-bottomleft {
width: 0;
height: 0;
border-bottom: 100px solid red;
border-right: 100px solid transparent;
}

#triangle-bottomright {
width: 0;
height: 0;
border-bottom: 100px solid red;
border-left: 100px solid transparent;
}
HTML meat作用
meta标签用于网页的head与/head中,meta标签的用处很多。meta的属性有两种:name和http-equiv。name属性主要用于描述网页,对应于content(网页内容),以便于
CSS绘制五角星
1六角形#star-six{width:0;height:0;border-left:50pxsolidtransparent;border-right:50pxsolidtransparent;border-bottom:100pxsolidred;position:relative;}#star-six:after{width:0;height:0;border-left:50px
CSS透明属性详解代码
透明往往能产生不错的网页视觉效果,先奉上兼容主流浏览器的CSS透明代码:.transparent_class{filter:alpha(opacity=50);-moz-opacity:0.5;-khtml-opacity:0.5;opacity:0.5;}上面
标签:网页,属性,透明,中非,角形