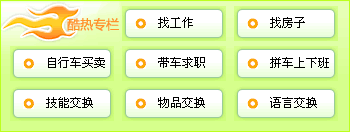
比较漂亮的一个导航条的效果DIV+CSS
网络编程

导航条的一个效果DIV+CSS
现在应用于客齐集网站!
<style>
* {margin:0; padding:0; list-style:none;}
body{font-size:12px; margin:100px;}
#info{border:1px solid #BCFF1D; width:348px; background:#D6FF8C url(/upload/200732411541374.gif) no-repeat left top; float:left; }
#info ul{ margin:5px;width:338px}
#info li{ width:33%; height:40px; float:left;}
#info li a{ font-size:12px; font-weight:normal; line-height:35px; display:block;color:#000; text-decoration:none; padding-left:40px;background:url(/upload/200732411542811.gif) no-repeat;}
#info li a:link,#info li a:visited{background-position:center top}
#info li a:hover,#info li a:active{background-position:center bottom}
</style>
</head>
<body>
<div id="info">
<ul>
<li></li>
<li><a href="http://www.gimoo.net" target="_blank">找工作</a></li>
<li><a href="http://www.gimoo.net" target="_blank">找房子</a></li>
<li><a href="http://www.gimoo.net" target="_blank">自行车买卖</a></li>
<li><a href="http://www.gimoo.net" target="_blank">带车求职</a></li>
<li><a href="http://www.gimoo.net" target="_blank">拼车上下班</a></li>
<li><a href="http://www.gimoo.net" target="_blank">技能交换</a></li>
<li><a href="http://www.gimoo.net" target="_blank">物品交换</a></li>
<li><a href="http://www.gimoo.net" target="_blank">语言交换</a></li>
</ul>
</div>
</body>
test 找工作 找房子 自行车买卖 带车求职 拼车上下班 技能交换 物品交换 语言交换
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
作者:zishu
DIV+CSS布局教程大全与pdf电子书 下载
div+css布局入门4XHTML下css+div布局总结.6网页设计DIV+CSS——第1天:选择什么样的DOCTYPE.9第一天9什么是DOCTYPE10我们选择什么样的DOCTYPE10补充10网页设计DIV+CSS
CSS入门教程篇
CSS是CascadingStyleSheets(层叠样式表)的缩写。是一种对web文档添加样式的简单机制,属于表现层的布局语言。1.基本语法规范分析一个典型CSS的语句:p{COLOR:
CSS选择符说明
一、类型选择符body{font-size:12px;}{color:blue;}指对网页中已有的标签类型作为名称的选择符,如上表示:body标签内的所有文字大小为12px;段落内的文字颜色
标签:布局,语言,网页设计,找工作,拼车